Class 10 - Information Technology
Chapter 5 - HTML (Hyper Text Markup Language)

Top Block 1
Very Short Answer Type Questions
Question 1. HTML is a markup language. Expand the term HTML. CBSE 2002Answer :
HyperTextMarkup Language.
Question : 2. Give examples of a container element in HTML. CBSE 2009
Answer :
<HEAD>, <TITLE>, <BODY>.
Question : 3. Give the examples of an empty element in HTML. CBSE 2010, 09
Answer :
<BR>, <HR>
Question : 4. Write the extension of HTML code file. CBSE 2005
Answer :
.html or .htm
Question : 5. What is the method of viewing the source code of the current page in the Web browser?
Answer :
Right click on the Web page and then select View Source from the context menu.
Question : 6. While writing HTML code, how do you find out how your Web page would look like? CBSE 2007
Answer :
For this, open the HTML code file in a Web browser.
Question : 7. Write HTML code to set the image ‘Pen. jpg’ stored in ‘My Pictures’ folder in C: as the background of your Web page. CBSE 2007
Answer :
The HTML code is <BODY background=“C:\My Pictures \Pen.jpg”>.
Question : 8. Identify the error(s) in the following HTML code. Also, write the correct code. CBSE 2008 <BODY color=“red” background =“school.jpg”>
Answer :
The error in the code is that in place of color attribute there should be bgcolor.
The correct code is <BODY bgcolor =“red” background =“school.jpg”>
Question : 9. Write one basic difference between bgcolor and background attributes.
Answer :
The bgcolor attribute is used for coloring the background of the document while background attribute specifies a background image for a document.
Question : 10. Name two common graphic files formats that most browser recognise. CBSE 2007
Answer :
The two common graphic file formats are: .gif and .jpg.
Question : 11. What is the use of width attribute in HTML? CBSE 2002
Answer :
Width attribute specifies the width of a horizontal line in pixels or percent. Its default value is 100%.
Question : 12. What do you understand by option alink used with <BODY> tag? CBSE 2010, 04
Answer :
alink attribute defines the color of the link as it is being clicked on the Web page. The default color of alink is red.
Question : 13. What do you understand by option vlink used with <BODY> tag? CBSE 2005, 04
Answer :
vlink attribute defines the color of a link after it has been visited. The default color of vlink attribute is purple.
Question : 14. Explain the following statement:
<BODY bgcolor=“yellow” text =“red” vlink=“blue”> AI2010
Answer :
The code will set the Web page background color as yellow, text color as red and visited link color as blue.
Question : 15. How the font size of a single line on a Web page be changed? CBSE 2005
Answer :
The font size of a single line can be changed by using the following HTML code:
<FONT size =+1>This is a HTML text </FONT>.
Question : 16. What is the use of <FONT> tag in HTML code? Write any two options used with this tag. CBSE 2002
Answer :
The <FONT> tag is used to change the size, color and type face of the text on HTML page. It uses attributes such as size, face etc.
Question : 17. Identify the errors and write the correct HTML code
1. <BODY background = ‘‘red”>
2. <FONT type =‘‘arial ”>
Answer :
1. <BODY bgcolor=“red”>
2. <FONT face=“arial”>
Question : 18. Why do we insert comments in an HTML document, even though they are not displayed on a Web page? CBSE 2005
Answer :
So, that user will be able to understand coding effects and meaning.
Question : 19. What is the method of using comment line in the HTML code? CBSE 2005, 03
Answer :
In HTML code, the comment line is declared as <!–Any text –>
Question : 20. Which heading element gives the most prominent headings? CBSE 2007
Answer :
<H1>
Question : 21. Which tag is used to insert heading of third level on a Web page? CBSE 2007
Answer :
<H3>
Question : 22. What is the purpose of using the tags <H1>…<H6>?
or
What is the method of using headings in HTML?
or
Write the difference between <H1> and <H6> heading tags.
Answer :
<HTML> provides six levels of headings. <H1> is the largest heading level while <H6> is the smallest heading level. These headings help us in obtaining a uniform look and feel for the document.
Question : 23. How can anyone insert horizontal line in a Webpage? CBSE 2005
Answer :
Using <HR> tag, anyone can insert horizontal line in a Web page.
Question : 24. How would you display text in the title bar of a browser? CBSE 2005
Answer :
To display text in a title bar of a browser, use the <TITLE> tag inside the <HEAD> tag in the HTML document.
e.g.
<HTML>
<HEAD>
<TITLE> HTML document </TITLE>
</HEAD>
</HTML>
Question : 25. Explain the following statement:
<HR size=“5” align=”right” width=“60”> CBSE 2004
Answer :
The given HTML code produces a horizontal rule with size 5, aligning right on page and of width 60.
Question : 26. Write the HTML code to display horizontal line of red color. CBSE 2015
Answer :
<HR color = “red”>
Question : 27. Write the expansions of the following tags used in HTML.
1. <BR>
2. <I>
3. <HR>
4. <U>
Answer :
1. <BR> — Break line
2. <I> — Italic
3. <HR> – Horizontal Rule
4. <U> — Underline
Question : 28. Write the expansions of the following tags used in HTML.
1. <A>
2. <!>
Answer :
1. <A> – Anchor tag
2. <!> – Comment tag
Question : 29. Which HTML tag is used to insert an image in a page? Write an option used with this tag. CBSE 2002
Answer :
The <IMG> tag is used to insert an image in a page. This tag uses the options like src, alt etc.
Question : 30. What do you mean by src? CBSE 2007
Answer :
The src is an attribute of <IMG> tag. It gives the URL of the image document.
Question : 31. Write the full form of the following tags:
1. <LI>
2. <IMG>
Answer :
1. <LI>-List item
2. <IMG>-Image
Question : 32. What are the different forms of list used in HTML? Name any two. CBSE 2004
Answer :
The different forms of list are ordered list and unordered list.
Question : 33. What are two basic tags in HTML lists?
Answer :
<OL> and <UL>
Question : 34. What does a <LI> create when used in an unordered list?
Answer :
<LI> creates bulleted points for each list item.
Question : 35. Can you change the style of numbers in an ordered list?
Answer :
Yes, we can change the style of numbers in an ordered list.
Question : 36. Write the expansions of the following tags.
1. <P>
2. <UL>
3. <OL>
4. <B>
Answer :
1. <P>-Paragraph
2. <UL>-Unordered list
3. <0>-Ordered list
4. <B >-Bold
Question : 37. Find error(s) in the following HTML code segment. Rewrite the correct code.
<UL style = square>
<LI> Water Bottles
<LI> Lunch Box
<LI> Handkerchief
</UL>
Answer :
There should be type instead of style. So, correct line is <UL type =“square”>
Short Answer Type Questions
Question : 1. What is the purpose of HTML? CBSE 2008
Answer :
HTML (HyperTextMarkup Language) is used to create Web pages and tells the browser how to display them. It designs the basic layout and formatting of Web pages.
HTML is made up of elements or tags and attributes, which work together to identify document parts and tell browser how to display them.
Question : 2. What is an attribute in HTML? CBSE 2007
Answer :
HTML attribute is a modifier of HTML element. Attributes provide additional information about HTML elements. Attributes are always specified in rhe start tag of an element, after the element’s name. These come in name/value pairs like name=”value”.
Syntax
<TAG name = “val-ue”> (content to be modified by the tag) </TAG>
Where, TAG is the HTML element, name is the name of an attribute, set to the provided value.
Question : 3. What is the purpose of using HTML tags and attributes for Web designing? CBSE 2013
Answer :
HTML (HyperTextMarkup Language) is used to create Web pages. It designs the basic layout and formatting of Web pages by using tags and attributes.
The tag’s name tells the tag’s purpose and the attributes that follow the tag name give the additional information of the Web browser.
Question : 4. Differentiate between container and empty elements used in HTML.
or
Distinguish between container and empty tags.
or
Sriram software solution has used different tags in its Website some are empty while majority are container. Give the detailed difference between container and empty elements. CBSE 2013
Answer :
Container elements HTML container elements require a starting as well as an ending tags.
e-g<HTML>, <HEAD>, <BODY>.
They affect the text appearing between their starting and ending tags.
Empty elements HTML empty elements require just a starting tag and not an ending tag.
e.g.
<IMG> ,<BR> , <HR>.
They just carry out the job assigned to them.
Question : 5. What is the <TITLE> tag? CBSE 2006
Answer :
This tag defines the title of the document. Title must be a simple text and should not be same as the file name. It is placed between <HEAD> and </HEAD> tags.
<head>
<title>Some SEO Advice For Bill Gates </title>
</head>
Question : 6. Find the error(s) in the following code and underline those errors.
<HTML>
<HEAD>
<TITLE> Example </HEAD>
</TITLE>
<BODY> ………..</BODY>
</HTML>
Answer :
</TITLE> should be placed before </HEAD>
The correct code is
<HTML>
<HEAD>
<TITLE> Example </TITLE>
</HEAD>
<BODY></BODY>
</HTML>
Question : 7. What is the use of <BODY> tag in HTML code? Write any two attributes used with this tag.
or
What does <BODY> tag in HTML contain? Write any two attributes used with this tag. CBSE 2008, 03
Answer :
The <BODY> tag encloses the main part of the document. It contains all the contents of a document. Various markup elements are allowed within the body to indicate heading, paragraphs, lists, hypertext links, images and so on. The <BODY> tag uses various attributes such as background, bgcolor etc.
Question : 8. Which tag do we use to change the size and style (face) of the text of an HTML file viewed on a Web browser? Also, explain any two attributes used with this tag. CBSE 2004
Answer :
<FONT> tag is used to change the size and style (face) of the text of an HTML file displayed on a Web browser. Two attributes of <FONT> tag are as follows:
size: It specifies the size of the text inside a <FONT> tag.
Syntax
<F0NT size=“number”>
face: It specifies the font name of the text inside a <FONT> tag.
Syntax
<FONT face=“Font_family”>
Question : 9. Write the HTML code to set the bgcolor as pink, heading level 2, text This is pink background’ as black and topmargin 60.
Answer :
<HTML>
<BODY bgcolor = “pink” topmargin=“60” text= “black”>
<H2>This is pink background</H2>
</BODY >
</HTML>
Question : 10. List any two types of alignment that can be applied to a paragraph in HTML. CBSE 2008
Answer :
Any two types of alignment that can be applied to a paragraph are as follows:
Left alignment: This type of alignment aligns text in left. This is the default alignment.
Syntax
<P align=“left”></P>
Right alignment: This type of alignment aligns text in right within the paragraph.
Syntax
<P align=“right”></P>
Question : 11. Write the HTML code to create a paragraph whose text color is blue. CBSE 2015
Answer :
<P>
<FONT color=“blue”>
</FONT>
</P> or
</P style = “color : blue”>
Question : 12. What is the function of <HR> tag in HTML? Give any two attributes used with it.
or
List any two attributes of <HR> tag.
Answer :
<HR> tag is used to draw horizontal lines in the Web page. This horizontal line divides the screen horizontally. <HR> tag creates a shaded horizontal line between text. Attributes of <HR> tag are size, align and width.
Question : 13. Difference between <BR> and <HR> tags.
Answer :
<BR> tag is used to insert a line break which means the text/image following the tag will be moved to the next line while <HR> tag is used to insert horizontal line that can divide the information into sections.
Question : 14. Explain the following with the help of an example:
1. <U>……..</U>
2. <I>……..</I>
Answer :
1. <U>……..</U>. This element is used to underline the text.
e.g. <U> School </U>
Output
School
2. <I>…….</I>. This element marks up text in italic form.
e.g. <I> Hello </I>
Output
Hello
Question : 15. How is <OL> tag different from <UL> tag? CBSE 2004
Answer :
<OL> tag is used to indicate a list item as contained in an ordered or numbered form. <UL> tag is used to indicate a list item as contained in an unordered or bulleted form.
Question : 16. What is the purpose of using type attribute used in lists? CBSE 2003
Answer :
type attribute specifies the type of numbers or bullets depending on whether the list item is inside an ordered list or unordered list.
Question : 17. What is the purpose of using start attribute used in lists? CBSE 2003
Answer :
This attribute is used to change the beginning value of an ordered list. Normally, the ordered list begins with 1. It lets you further customise an HTML ordered list by setting a new starting digit for the ordered list element.
Syntax
<OL start=“value” type = “value”>
e.g.
<HTML>
<HEAD>
<TITLE>
Ordered List with type attribute
</TITLE>
</HEAD>
<BODY>
<0L start=‘1″ type=“1” >
<LI> Rose </LI>
<LI> Lotus </LI>
<LI> Lily </LI>
</OL>
</B0DY>
</HTML>
Output
1. Rose
2. Lotus
3. Lily
Question : 18. What is the Output of the following segment of the HTML code?
<BODY>
<HR width=‘‘50%”>
<UL>
<LI> MANGO </LI>
<LI> APPLE </LI>
<LI> GRAPES </LI>
</UL></BODY>
Answer :
Output
________________________________________
• MANGO
• APPLE
• GRAPES
Question : 19. Explain the following with the help of an example.
(a) <B>……..</B>
(b) <OL type =“1”>
Answer :
(a) <B> tag makes the text bold.
e.g. <B>This is a bold text </B>
Output
This is a bold text
(b) <OL> tag with attribute type of value “1” displays the lists of items with arabic numerals,
e.g.<OL type=“1”>
<LI> Mango </LI>
<LI> Apple </LI>
<LI> Banana </LI>
</OL>
Output
1.Mango 2.Apple 3. Banana
Question : 20. What is the <OL>……..</OL> tag? Name any two attributes used with this tag. CBSE 2009
Answer :
<OL>………</OL> tag is used for the ordered list, i.e. a list of items to be displayed in a particular order. An ordered list is also a list of items. An ordered list starts with the <OL> tag. Each list item starts with the <LI> tag.
e.g.
<OL>
<LI> A </LI>
<LI> B </LI>
</OL>
Two attributes of <OL> tag are: start and type.
Question : 21. What is definition list?
Answer :
Definition List
This is a list of items, with a description of each item. HTML definition lists (<DL>) are indented list without any bullet symbol or any number in front of each item. This list elements have a unique array of tags and elements; the resulting lists are similar to those you would see in a dictionary.
Tags used in definition lists are as follows:
• <DL> Opening tag that detines the start of the list.
• <DT> List item that defines the definition term.
• <DD> Definition of the list item.
• </DL> Closing tag that defines the end of the list.
Question : 22. Identify error(s) in the following HTML code. Also, write the correct code.
<OL> type=“a” start=“d”>
Answer :
<OL> tag’s attributes should be placed in between <and>. In <OL> list, the start attribute must be set to a numeric value and type attribute specifies ‘A’, ‘a’, T ‘i’ or ‘1’. So, the correct code is
<OL type=“a” start=”4”>
Question : 23. Write a code to produce the following Output.

Answer :
<HTML><BODY>
<DL><DT><B>Computer</B>
<DD>An electronic machine
<DT><B>CPU</B>
<DD> Brain of computer </DL>
</BODY></HTML>
Long Answer Type Questions
Question : 1. What are the role of <HTML>……….</HTML> tags in HTML?
The<HTML> and </HTML> tags are used to mark the beginning and end of the HTML document. The basic purpose of this tag is to make the browser and text editor identify that the document is an HTML document.This is a container element and does not affect the appearance of the document. The <HTML> element contains only the <HEAD> and <BODY> elements, which in turn contains a number of other elements.
The most basic structure of all possible Web documents is
<HTML>
……………
…………..
…………..
</HTML>
Answer :
Question : 2. Explain the tag < HEAD >
Answer :
<HEAD> Tag
This element is a container for all the header elements. The <HEAD> tag must include a title for the document that can include scripts, styles, meta information and many more. The second line of your HTML document should be <HEAD>.
The content contained in the head section of your document provides information to the browsers and search engines but, it is not displayed directly on the Web page. The end of the head tag is indicated by </HEAD>.
e.g.
<HTML>
<HEAD>
Header information comes here
</HEAD>
</HTML>
Question : 3. Distinguish between <BASEFONT> tag and <FONT> tag with the help of an example of each. CBSE 2009, 08
Answer :
<BASEFONT> tag is used to specify the default setting of the text. It takes the same attributes as <FONT> tag. The only difference is that the <BASEFONT> tag affects all the text that follows until a new tag affect that is encountered. <FONT> tag affects the text that comes upto its closing </FONT> tag.
e.g.
<HTML>
<BODY>
<BASEFONT size=“2” color=“Red”>
Hi Everyone
<FONT size=“4”>
HTML is a Web language </FONT>
It is used for creating Web pages.
</BODY>
</HTML>
Here, in the above example only the text enclosed in <FONT></FONT> is affected by font setting, rest of the text gets affected by basefont setting.
Question : 4. What is a <BASEFONT> tag? Name any two attributes used with this tag. CBSE 2009
Answer :
<BASEFONT> tag specifies a default font size, color and face for the font, the browser will use to render normal document text, i.e. the text, for which no other font setting has been provided. It occurs only for one time in the document. The attributes of this tag are size and face.
Question : 5. Where can a comment be placed in an HTML document? How is it useful?
or
How do you give a comment in HTML?
or
Why are comment included in HTML document? With the help of an example, explain how they are included in HTML code?
or
How are comments inserted in HTML code? Explain with an example. CBSE 2007, 06, 05
Answer :
Comments are inserted in HTML code with the help of <!—….—> tag. To insert the text as comment, type the text between <!– and —> tag, then that text will be ignored by the browser and invisible for the user.
e.g.
<HTML><BODY>
<!–This is a comment.–>
This is a book
</BODY><HTML>
Question : 6. Identify which one is an attribute or a tag?
1. Body
2. Type
3. Br
4. Link
5. Face
Answer :
1. Body – Tag
2. Type – Attribute
3. Br – Tag
4. Link – Attribute
5. Face – Attribute
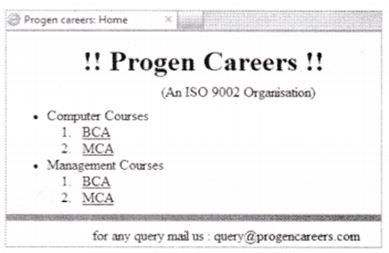
Question : 7. Carefully study the Web page given here. Identify 10 tags (Structural as well as formatting tags) that have been utilised in creating this Web page and write usage of each of them.

Answer :
1. <HTML>……….</HTML> It encloses the entire HTML document and tells the browser that it is reading an HTML document and to display as such.
2. <HEAD>………</HEAD> It encloses the head of the HTML document and it is used to contain face information about the document.
3. <TITLE>…..</TITLE> It indicates the title of the document and appears in a browser’s bookmark file.
4. <BODY>……</BODY> It is used to enclose the body (text, images, tags, links) of the HTML document.
5. <H1>………</H1> It is used to define the heading level 1.
6. <UL>…….</UL> It is used to create an unordered list.
7. <LI>…..</LI> It is used to define each list item in the list.
8. <U>…..</U> It is used to underline the text.
9. <HR> It is used to insert a horizontal line.
10. <CENTER>….. </CENTER> This tag is used to align the text centrally.
Question : 8. Explain the topmargin and leftmargin attributes of <BODY> tag. CBSE 2006
Answer :
topmargin
Sets a topmargin (distance between the top of the document and the top of the browser window) of your body element.
Syntax
<B0DY topmargin=“value”>
e.g.
<HTML>
<HEAD>
<TITLE>Topmargin</TITLE>
</HEAD>
<BODY topmargin=“65”>
LearCBSE is the best website for CBSE students.
</BODY>
</HTML>
Output

Mddle block 1
Sets a left hand margin (distance between the left side of the document and the left edge of the browser window) of your body element.
Syntax
<BODY 1eftmargin=“value”>
e.g.
<HTML>
<HEAD>
<TITLE>Leftmargin</TITLE>
</HEAD>
<BODY 1eftmargin=“65”>
LearCBSE is the best website for CBSE students.
</BODY>
</HTML>
Question : 9. Write HTML code to display various bullet types.
Answer :
<LI>Lotus</LI>
<LI>Rose</LI>
</UL>
<UL type = “square”>
<LI>Sun</LI>
<LI>Hoon</LI>
</UL>
</BODY>
</HTML>
Output

Question : 10. Distinguish between <P> tag and <BR> tag with the help of an example. CBSE 2005
Answer :
Distinguishing between <P> tag and <BR> tag are as follows:
| <P> tag | <BR> tag |
|---|---|
| It is a container element. | It is an empty element. |
| It is used to define a paragraph of the text on the Web page. | It is used to insert line break. |
| It inserts line break with extra space in the beginning. | It does not insert any extra space. |
| This tag has an attribute align. | This tag has no attribute. |
| e.g.<HTML> <BODY> <P> This ts a paragraph.</P> </BODY> </HTML> |
e.g. <HTML> <BODY> This is a 1 ine break <BR> into the Web document. </BODY> </HTML> |
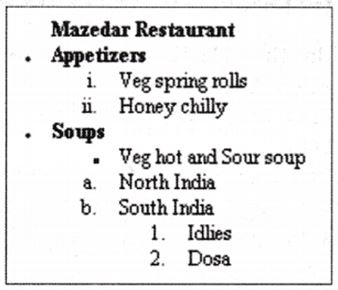
Question : 11. Give HTML code for the following Output

Answer :
<HTML>
<BODY>
<UL type=”disc”><B>Mazedar Restaurant
</B><LI><B>Appetizers</B>
<OL type =“i”>
<LI> Veg spring rol1s
<LI> Honey chilly
</OL>
<LI><B>Soups</B>
<UL type = “square”>
<LI> Veg hot and Sour soup </UL><OL type = “a”>
<LI> North India <LI> South India <OL type = “1”>
< LI >I d 1 i e s <LI>Dosa
</OL>
</OL>
</UL></BODY>
</HTHL>
Question : 12. Write HTML code to display ordered lists.
Answer :
<HTML>
<HEAD>
<TITLE>Many Ordered List</TITLE>
</HEAD>
<BODY>
<I>Numbered list</I>
<OL>
<LI>Sun</LI>
<LI>Moon</LI>
</OL>
<I>Letters 1is t </1 >
<OL type = “A”>
<LI>Sun</LI>
<LI>Moon</LI>
</OL>
<I>Lowercase letters starting from 3rd 1etter</I>
<OL type = “1” start = “1”>
<LI>Sun</LI>
<LI>Moon</LI>
</OL>
<I>Roman numbers</I>
<01 type=“l”>
<LI>Sun</LI>
<LI>Moon</LI>
</OL>
<I>Lowercase roman number list starting from 5th number</I>
<OL type = “1”>
<LI>Sun</LI>
<LI>Moon</LI>
</OL>
</BODY>
</HTML>
Output

Multiple Choice Questions
Question : 1. HTML is a
(a) package
(b) software
(c) markup language
(d) None of these
Answer :
(c) HTML is a markup language which is used to define the layout and attributes of WWW document.
Question : 2. HTML tags are enclosed in
(a) curly brackets
(b) square brackets
(c) double quotes
(d) angular brackets
Answer :
(d) HTML tags are enclosed within angular brackets (< and >).
Question : 3. Which of the following tag identifies the document as an HTML document?
(a) <HTML>
(b) <HEAD>
(c) <BODY>
(d) <P>
Answer :
(a) tag identifies the document as an HTML document.
Question : 4. Container elements in HTML require
(a) starting tag
(b) ending tag
(c) starting and ending tags
(d) None of the above
Answer :
(c) In HTML, container elements are required as both starting and ending tags.
Question : 5. HTML tags are
(a) in uppercase
(b) case sensitive
(c) in lowercase
(d) not case sensitive
Answer :
(d) HTML tags are not case sensitive means we can write tags either in uppercase or lowercase.
Question : 6. Which type of tags used by HTML?
(a) tags only for image
(b) user defined tags
(c) tags only for linking
(d) fixed tags defined by the language
Answer :
(d) HTML provides predefined and fixed tags.
Question : 7. Which program do you need to write HTML code?
(a) Spreadsheet
(b) Access
(c) Notepad
(d) None of these
Answer :
(c) From the given options, Notepad is useful program to write HTML code.
Question : 8. An example of HTML editor is
(a) Notepad
(b) Dreamweaver
(c) Microsoft Frontpage
(d) All of these
Answer :
(d) HTML provides various text editors like Notepad, Dreamweaver etc.
Question : 9. To create an HTML page, you need
(a) text editor
(b) Web browser
(c) Both (a) and (b)
(d) None of these
Answer :
(c) Because text editor is required to write HTML code and Web browser is needed to display the page.
Question : 10. Which of the following is the correct code of HTML page?
(a) <HTML>
<TITLE> Hello
</TITLE>
</HTML>
(b) <HTML>
<HEAD>
<TITLE> Hello
</TITLE>
</HEAD>
</HTML>
(c) <HTML>
<BODY> Hello
</HTML>
(d) <HTML><HEAD> Hello
<BODY>
</HTML>
Answer :
(b) Because <TITLE> tag must close inside the <HEAD> tag.
Question : 11. Tags and text that do not display directly on the page afe placed in
(a) body
(b) table
(c) head
(d) title
Answer :
(c) Information in <HEAD> tag is not displayed directly in Web page. It is used to identify the matter (tags) used in a Web page.
Question : 12. A Web page normally consists of
(a) head and body
(b) top and bottom
(c) body and font
(d) body and title
Answer :
(a) From the given options, a Web page normally consists of head and body.
Question : 13. Which section is used for text and tags that are shown directly on your Web pages?
(a) Meta
(b) Head
(c) Body
(d) Table
Answer :
(c) Information in <BODY> tag is directly displayed on Web pages.
Question : 14. Where do you place the <TITLE> tag in a HTML?
(a) BODY
(b) HEAD
(c) TITLE
(d) FONT
Answer :
(b) <TITLE> tag is placed in the <HEAD> tag.
Question : 15. Which attribute is not supported by a <BODY> tag?
(a) bgcolor
(b) size
(c) text
(d) link
Answer :
(b) size is not an attribute of <BODY> tag.
Question : 16. What will happen if the background image is smaller than the browser’s window?
(a) It will leave a blank space at the bottom of your page
(b) It will be repeated
(c) It will be stretched
(d) It will not be displayed
Answer :
(b) When the background image is smaller than the browser’s window then it will be shown in boxes in repeated pattern.
Question : 17. Why should you specify a background color, if you are using an image for the actual background of your page?
(a) So the text shows up better
(b) The background color will be shown until the image loads
(c) In case the image does not fit right
(d) None of the above
Answer :
(b) We have to use background color because if in any case image is not displayed then atleast background color will be shown on that place.
Question : 18. Which attribute of <BODY> tag specifies the color of visited links in a document?
(a) vlink
(b) alink
(c) link
(d) None of these
Answer :
(a) vlink attribute specifies the color of visited links in a HTML document.
Question : 19. Choose the correct HTML tag for the largest heading.
(a) <H2>
(b) <H4>
(c) <H6>
(d) <H1>
Answer :
(d) <H1> tag provides the largest heading in HTML.
Question : 20. Which of the following will give smallest size of the text?
(a) <H3>
(b) <H6>
(c) <H2>
(d) <H4>
Answer :
(b) From the given options, <H6> tag displays the smallest size of heading text.
Question : 21. In a Web page, you can place
(a) 2 levels of headings
(b) 6 levels of headings
(c) 4 levels of headings
(d) 7 levels of headings
Answer :
(b) Web page provides six levels of headings.
Question : 22. The default alignment for paragraph is
(a) left
(b) right
(c) center
(d) justified
Answer :
(a) The align attribute of <P> tag provides various alignments like left, right, center and justify. But by default, its alignment is left.
Question : 23. Which of the following HTML container tags do you apply to text for formatting the text as a paragraph?
(a) <PARAGRAPH> ……. c/PARAGRAPH>
(b) <PARA> ………. </PARA>
(c) <P> ……… </P>
(d) None of the above
Answer :
(c) <P>…….</P> is a container tag, which is used for formatting text.
Question : 24. Which of the following is not a container element?
(a) P
(b) B
(c) OL
(d) HR
Answer :
(d) HR is an empty tag because it has no closing tag.
Question : 25. The style element holds the document for setting
(a) font, color and alignment
(b) font, color, alignment and border
(c) color, alignment and border
(d) None of the above
Answer :
(b) Because they are used to give a better look and feel to the Web documents.
Question : 26. The tags used for specifying the style in HTML are
(i) <B> (ii) <I> (iii) <M> (iv) <L>
Choose the correct one
(a) (i) and (ii)
(b) (i) and (iii)
(c) (ii) and (iv)
(d) (i), (ii) and (iii)
Answer :
(a) Because these two tags are text formatting/styling tags.
Question : 27. Which of the following tag is used to make a list that lists the items with numbers?
(a) <DL>
(b) <UL>
(c) <OL>
(d) None of these
Answer :
(c) <OL> is the ordered list that starts with a number like 1, A, a, i and I etc.
Question : 28. Which of the following is not HTML list?
(a) Ordered
(b) Unordered
(c) Definition
(d) Detailed
Answer :
(d) Detailed list is not a type of HTML list.
Question : 29. In an unordered list, it is necessary to enclose each item in
(a) <LI> tag
(b) <UL> tag
(c) <I> tag
(d) <OL> tag
Answer :
(a) Each item must be enclosed in <LI> tag either in ordered list or unordered list.
Question : 30. Which option do you have while making bulleted lists?
(a) Disc, circle, square
(b) Square, polygon
(c) Disc, circle, rectangle
(d) Disc, oval, polygon
Answer :
(a) Bulleted list provides various values like disc, circle and square.
Question : 31. Which one of the following list type that will create a bulleted list?
(a) Unordered
(b) Ordered
(c) Definition
(d) All of these
Answer :
(a) Unordered list provides various types of bullets like square, disc and circle.
Question : 32. Which of the following will produce a solid circle bullet when given as value of type with <UL>?
(a) Circle
(b) Disc
(c) Square
(d) Rectangle
Answer :
(b) A solid circle bullet use the type disc.
Question : 33. To create a square bulleted list, use
(a) <UL type=”circle”>
(b) <OL type= “square”>
(c) <ULtype=”square”>
(d) <UL start= “square”>
Answer :
(c) Square bulleted list is the part of unordered list.
Question : 34. In an ordered list, each item cannot be preceded with
(a) Counting numbers
(b) Arabic numbers
(c) Roman numerals
(d) Bullets
Answer :
(d) In unordered list, bullets are used while counting numbers, arabic numbers and roman numbers are used in an ordered list.
Question : 35. To create a numbered list with A, B, … use
(a) <OL type=”A”>
(b) <OL start=”A”>
(c) <OL begin=”A”>
(d) <OL starts=“a”>
Answer :
(a) The given list uses the uppercase letter for each item so, the correct syntax is <OL type=“A”>
Question : 36. To start a list with number 3, we should write
(a) <OL start=”3″>
(b) <OLtype=”3″>
(c) <OL value=”3″>
(d) All of these
Answer :
(a) The correct syntax for start a list with number 3 is <OL start = “3”>.
Question : 37. To start a list using circles, use
(a) <UL type=”round”>
(b) <OL start=”l”>
(c) <UL =”circle”>
(d) <UL type =”circle”>
Answer :
(d) Because circular list starts with unordered list type circle.
Question : 38. To start a numbered list with regular numerals, use
(a) <OL type=”A”>
(b) <OL type=”r”>
(c) <OL type=”r”>
(d) <OL type=”u”>
Answer :
(b) Because regular numbering is the natural numbers starting from 1, 2, 3, … etc.
Question : 39. If you want to make a list of items in the form of terms and their descriptions, then you can create a …………. list.
(a) ordered
(b) unordered
(c) definition
(d) nested
Answer :
(c) A definition list is a list of items, with a description of each item.
Fill in the Blanks
Question : 1. HTML is a subset of ……… .
Answer :
SGML
Question : 2. An element that only has a starting tag and no ending tag is ………….. element.
Answer :
empty tag
Question : 3. The tag that requires a opening as well as closing tag is called ………. .
Answer :
container tag
Question : 4. The attribute topmargin sets a margin alongwith the top of your ………… element.
Answer :
BODY
Question : 5. ………. attribute of BODY tag helps to set background color.
Answer :
bgcolor
Question : 6. The ………… tag is used to define basic font size for the HTML page.
Answer :
<BASEFONT>
Question : 7. The ……….. tag is used to make the Web browser ignore anything that the tag contains.
Answer :
<!–…..–>
Question : 8. ……….. tag is used to bring the text to new line. CBSE 2014
Answer :
<BR>
Question : 9. HR tag is used for ……….. CBSE 2014
Answer :
horizontal line
Question : 10. …….. and ……… tags break the line flow.
Answer :
<BR>, <HR>
Question : 11. ………… attribute of <HR> tag specifies the width of a horizontal line.
Answer :
width
Question : 12. ……… tag is used to make the text bold.
Answer :
<B>
Question : 13. <LI> tag is an ………… element tag.
Answer :
empty
Question : 14. To display the text in italics, ………. tag is used and to display in type writer font, ……… tag is used. CBSE 2013
Answer :
<I>, <TT>
Question : 15. ………… tag is used to underline the text.
Answer :
<U>
Question : 16. …………. tag creates a bulleted list. CBSE 2015
Answer :
<UL>
Question : 17. noshade is an attribute of …………. tag.
Answer :
<HR>
Question : 18. The unordered list starts with ………….. tag.
Answer :
<UL>
Question : 19. ……..value of type attribute displays a hollow circle for an unordered lists.
Answer :
Circle
Question : 20. If you want to display uppercase alphabets instead of numbers, ………… ordered type should you use.
Answer :
A
True or False
Question : 1. HTML is a case sensitive Web language.
Answer :
False No, you can write your text in both uppercase and lowercase.
Question : 2. HTML is a programming language CBSE 2015
Answer :
False Because it is a markup language.
Question : 3. <Head> tag is used to define document body.
Answer :
False <HEAD> tag is used to define the document head.
Question : 4. <TITLE> tag is one of the structural tags of HTML document. CBSE 2015
Answer :
True HTML provides four structural tags, these are as follows:
<HTML>, <HEAD>, <TITLE>, <BODY>.
Question : 5. There should be only one <BODY> tag in each Web page. CBSE 2014
Answer :
True A Web page contains necessarily one <HEAD> tag and one <BODY> tag.
Question : 6. All HTML document contains only <BODY> tag.
Answer :
False All HTML document contains various tags.
Question : 7. bgcolor is an attribute of <FONT> tag.
Answer :
False It is an attribute of <BODY> tag.
Question : 8. background attribute is used to display image.
Answer :
True It is an attribute of <BODY> tag used to display background image.
Question : 9. topmargin is used to specify the distance between the top of the document and top of the browser window.
Answer :
True topmargin is an attribute of <BODY> tag, which is used to specify the distance between the top of the document and top of the browser window.
Question : 10. color is an attribute of <FONT> tag.
Answer :
True It defines color of the text.